1. 문제
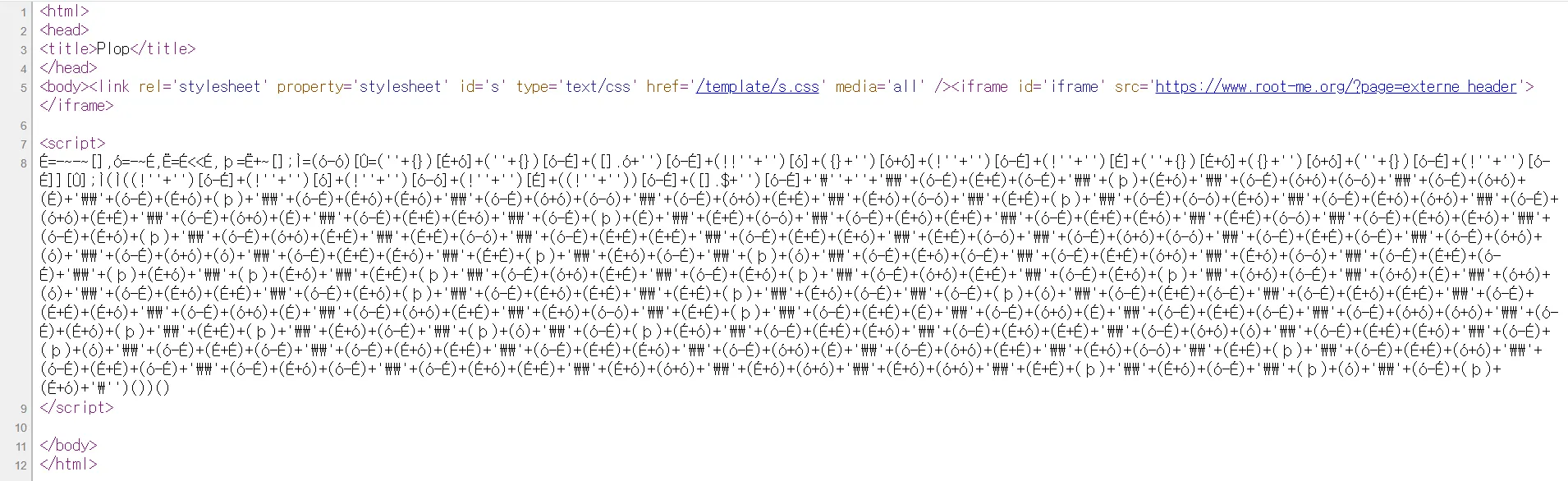
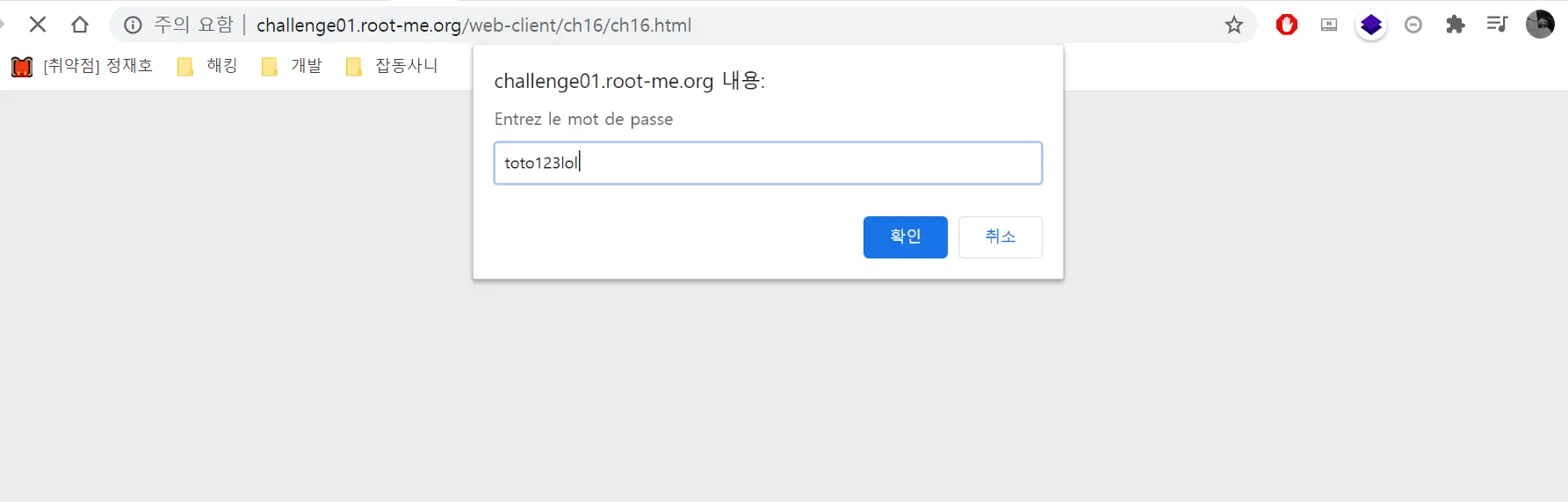
1) 문제 확인
2. 접근방법
난독화가 되어있다. unescape(), decodeURI() 요런거를 사용해도 난독화된 코드를 읽을수 없었다. 크롬의 개발자도구를 이용해서 해당 스크립트를 디버깅해보았다.
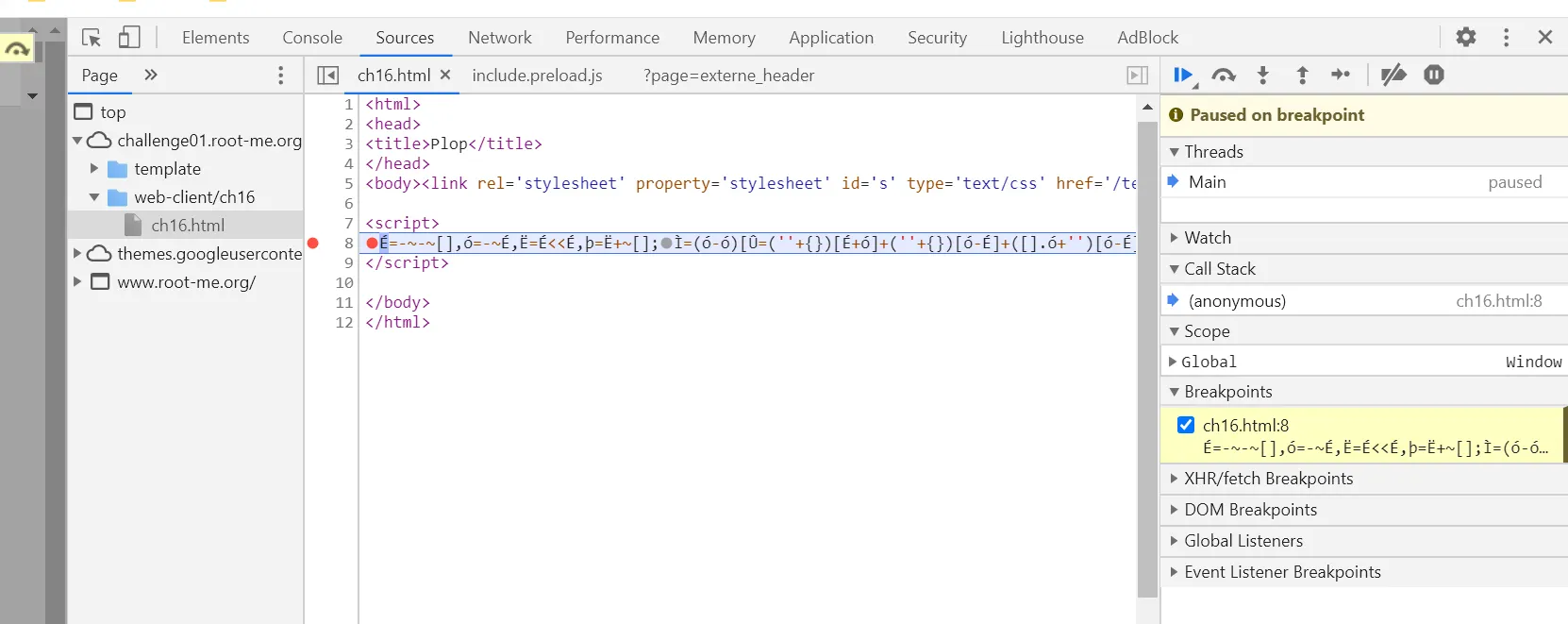
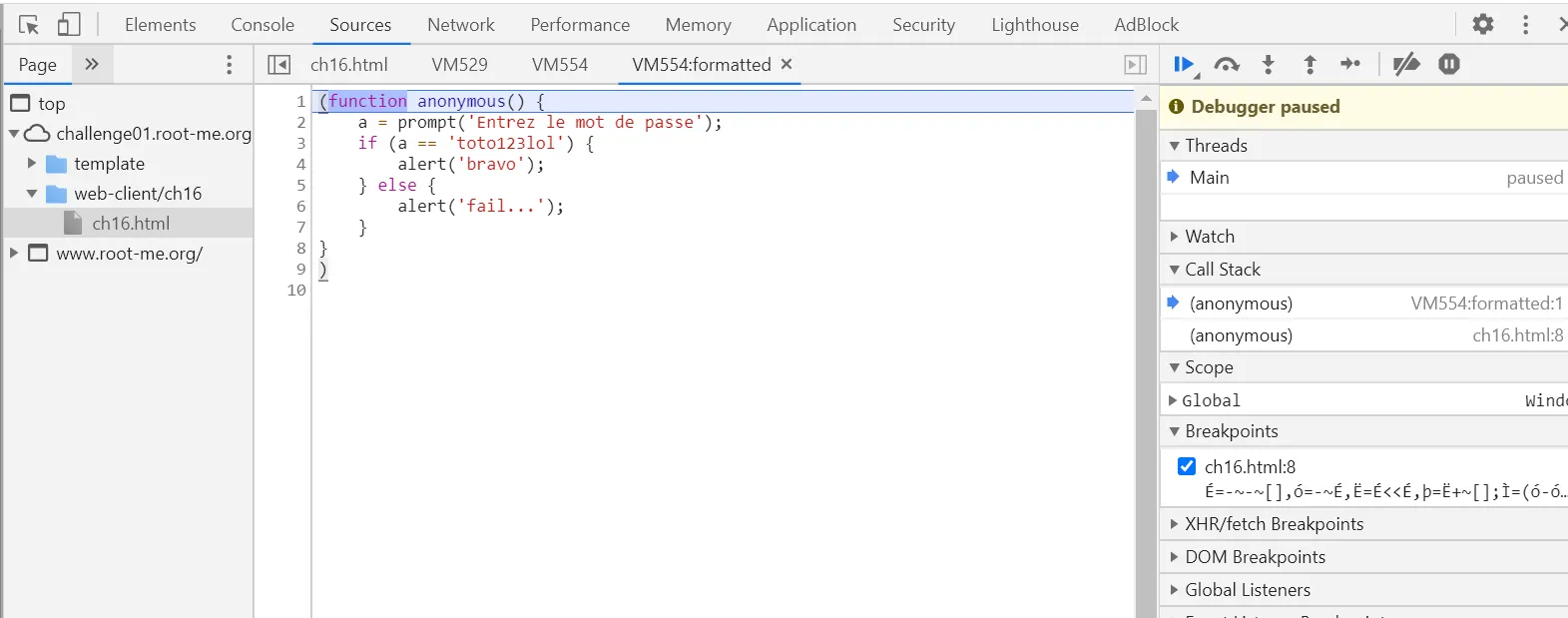
8라인에 bp를 걸고 새로고침을 하면 저기에 bp가 걸린다. 그다음 step-in을 눌러보쟈
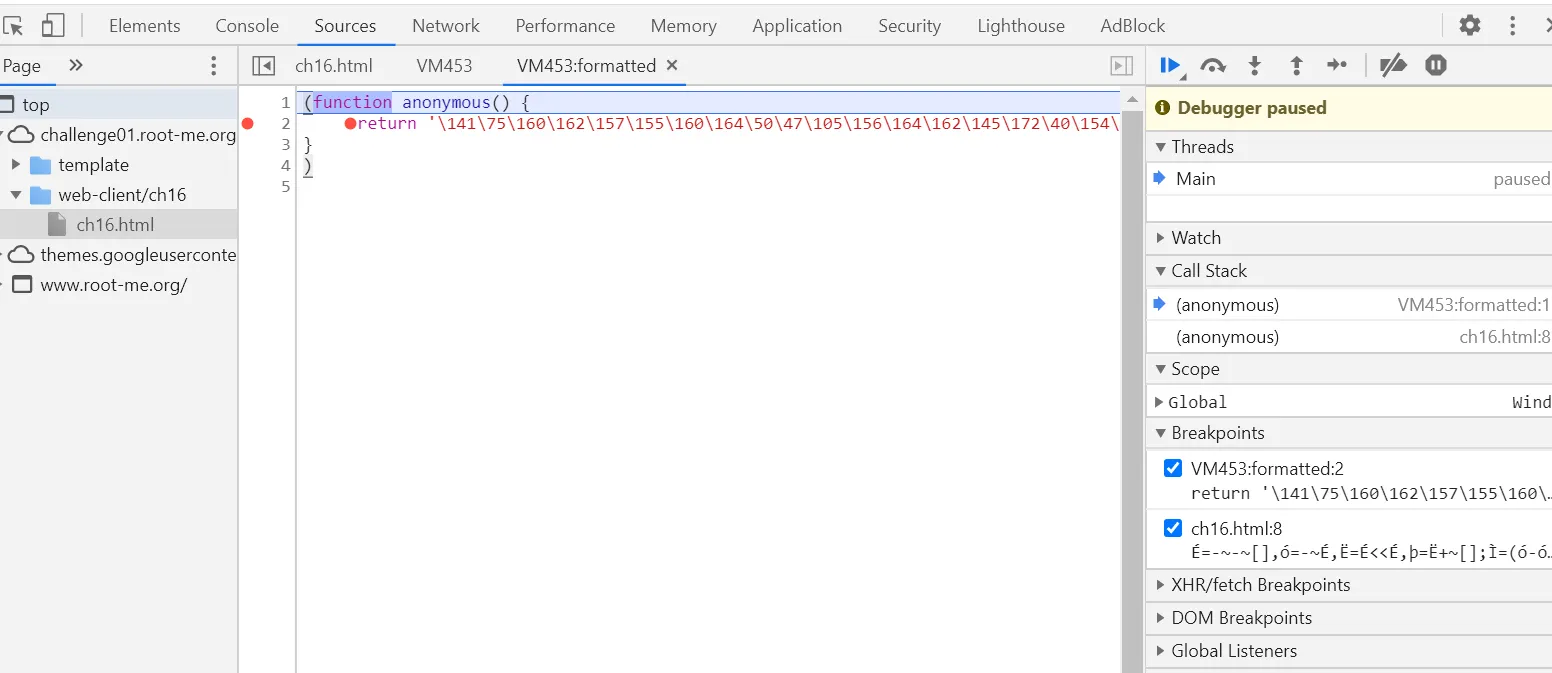
요렇게 step-in을 하다보면 function anoymous()라고 보이는 함수로 들어온것을 볼 수 있다. 여기서 return 되는 값을 알아보기 힘들 값들로 되어있는데, 여기서 2번 라인에 bp를 한번더 걸고 계속해서 step-in을 해보자.
그럼 실제 난독화된 코드가 호출될때 해당 함수가 호출되는 것을 볼 수 있다. 디버깅을 하면서 실제 함수 코드는 난독화가 되어있지만, 해당 코드가 실행되면서 내부적으로 실제 컴퓨터가 알아들을수 있게다시 풀리는? 고런 느낌인것 같다.
3. 풀이
저기에 보이는 거를 고대로 치면 된다.
4. 몰랐던 개념
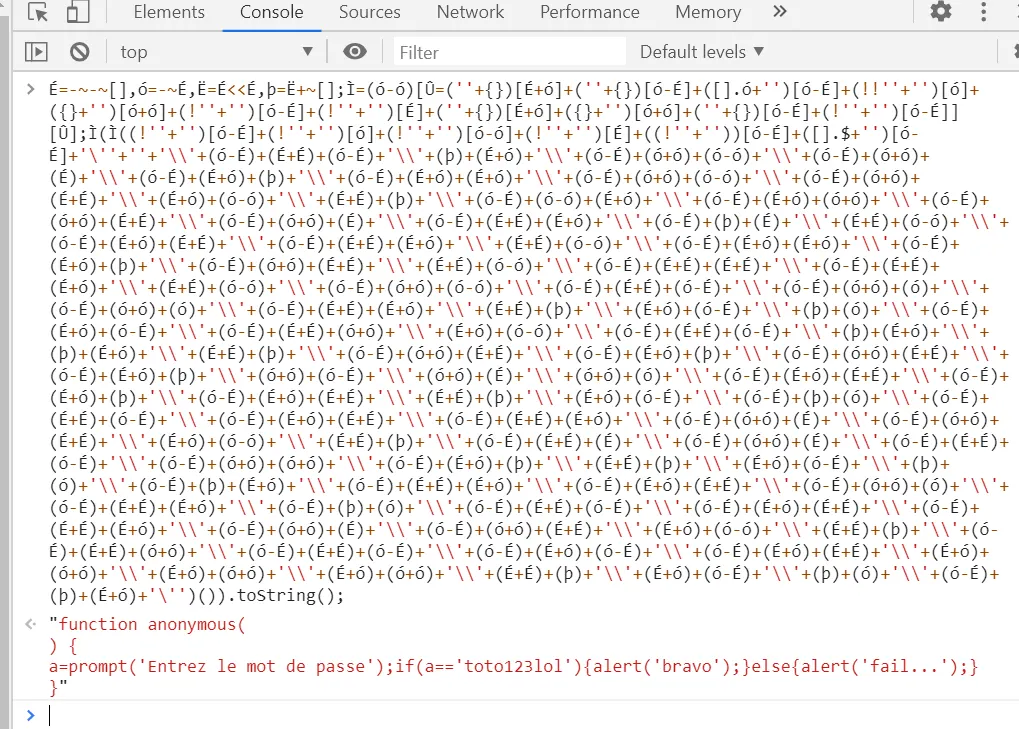
추가적으로 디버깅을 통해 확인하는 방법 말고도 검사 탭에서 난독화 코드 . toString()을 하면 바로 보인다. 이유를 몰라서 찾아봤는데, 함수의 native 코드부분을 .toString()을 이용하면 코드 그대로 출력되는데, 아마 가벼운 난독화여서 내부적으로 해석이 된건지 싶다.
또한 위 방법을 사용하려면 맨 뒤에 () 요거를 빼고 해야한다. 자바스크립트에서 함수를 호출하는 방식이 여러가지가 있는데, 즉시실행함수 형태로 위 코드는 실행되기 때문에, 뒤에 함수호출하는 부분인()를 빼야 해석이 된다.