목차
1. BugPOC 개요
BugPoC 이전
•
버그 리포트를 작성하는데 많은 단계가 필요하고, 많은 공수가 들어갔음
•
소프트웨어 개발자는 테스트를 위해 복잡한 펜테스트 도구를 설치했어야함
•
보안 엔지니어는 모든 이슈에 대한 기술 지원을 제공해야했음
•
버그를 재구현하는데 많은 시간이 걸림
BugPoC 이후
•
버그 리포트는 실제 작동하는 데모들을 가지고 있다.
•
어떠한 펜테스팅 도구도 필요없다. 모든 버그들은 브라우져에서 바로 확인 가능하다
•
버그 리포트는 즉시 product team 에게 바로 제출 가능
•
한번의 클릭으로 버그확인이 가능
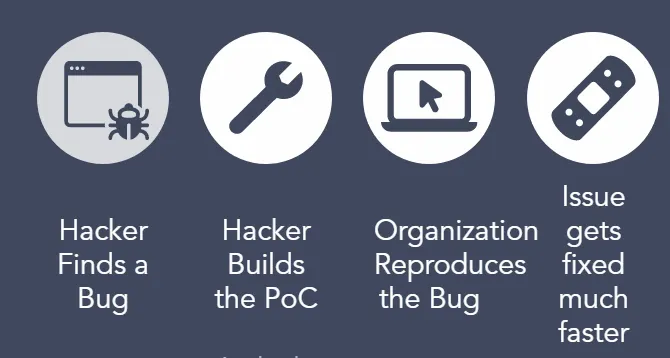
2. 동작원리
1.
해커가 버그를 찾음
2.
PoC를 작성하고 BugPoC 링크를 Bug Bounty Submission 또는 PenTest Deliverable에 연결
3.
기관에서 버그의 즉시 데모 가능 → 복잡한 툴이나 설정 없이 즉시 사용 가능
4.
버그 수정
3. 해커가 BugPoC를 사용해야하는 이유
PoC를 이용한 데모 구현을 위해 시간낭비할 필요없이 BugPoC에서 한번의 클릭으로 구현 가능하다.
4. 기관이 BugPoC를 사용해야하는 이유
BugPoC는 모든 버그에 대한 라이브 데모가 구현 가능하다. 소프트웨어 개발자는 펜테스팅 도구나 다른 보안 팀의 도움없이 브라우저에서 버그를 확인 가능하다.
5. unauthorized Camera access on iOS and macOS
5.1 Background
→ Safari 13.0.4 버전. BugPoc 링크에서 라이브 데모 확인 가능
IOS, macOS에서 카메라 보안 모듈은 매우 잘 되어있음. 모든 앱들은 아래 사진처럼 카메라 접근 권한에 대한 승인을 받아야지만 사용가능
하지만 내장 앱 ex 사파리 같은 것들은 Apple의 자체 앱은 카메라에 별다른 요청없이 액세스 할 수 있음. 게다가 MediaDevices Web API(WebRTC 전송에서 일반적으로 사용됨)와 같은 새로운 웹 기술은 웹사이트가 Safari의 Permission을 활용하여 카메라에 직접 접근할 수 있도록 함
하지만 이러한 웹 기반의 카메라 기술은 OS의 기본 카메라 보안 모델을 손상시킬수 있음. 즉, 웹 기반 카메라에 대한 접근 가능성을 이용하여 내장 카메라를 해킹 가능.
사용자가 신뢰할 수 있는 적당한 브라우저를 선택하면 모든 WebRTC 통신은 'secure' [...]로 간주될 수 있다. 즉, WebRTC가 사용자에게 제공하는 신뢰 수준은 브라우저에 대한 사용자의 신뢰에 직접적인 영향을 받는다.
webRTC 기술은 해당 웹 사이트가 보안 컨테스트에 이는 것으로 간주되는 경우에만 mediaDevices API를 노출시킴으로로 동작함. 따라서 UXSS 버그조차도 카메라에 액세스 할 수 없다는 것을 의미합니다. 카메라는 Safari의 내장에서 보호됩니다.
UXSS(Universal Cross Site Scripting) 란?
XSS공격은 웹사이트 관리자가 아닌 이가 웹 페이지에 악성 스크립트를 삽입할 수 있는
취약점이다. 일반적인 XSS 공격과 달리 UXSS는 XSS 조건을 생성하고 악성 코드를 실행하기
위해 브라우저 또는 브라우저 확장에서 클라이언트 측 취약점을 악용하는 공격 유형이다.
Plain Text
복사
위 사이트에서 말하는 WebRTC 기술의 동작은 해당 브라우저가 안전하다는 전제하에 동작한다. 안전한 브라우저라면, 위에서 말한 UXSS 버그조차도 내장 카메라에 접근할 수 없다.
하지만 Safari를 신뢰할 수 있는가? 가 관건인듯.
webRTC 기술은 해당 웹 사이트가 보안 컨테스트에 이는 것으로 간주되는 경우에만 mediaDevices API를 노출시킴으로로 동작함. 따라서 UXSS 버그조차도 카메라에 액세스 할 수 없다는 것을 의미합니다. 카메라는 Safari의 내장에서 보호됨.
일부 빠른 연구에 따르면 Safari는 웹 사이트별로 권한 설정을 추적 하여 웹 사이트가 "항상 권한을 요청하지 않고"GPS 위치 나 카메라와 같은 민감한 콘텐츠에 액세스 할 수 있도록합니다. 기본적으로 Skype를 신뢰하기 때문에 원하는 때마다 Skype가 카메라에 액세스하도록 허용 할 수 있습니다. Safari> 환경 설정> 웹 사이트에서 현재 신뢰하는 웹 사이트를 볼 수 있습니다.
Plain Text
복사
사파리는 웹 사이트 별로 권한 설정을 따로 추적하기 때문에, 모든 사이트에서 항상 권한을 요청하지 않고, 민감한 콘텐츠가 담긴 사이트일때 권한 요청을 함. 예를 들어 스카이프 앱은 현재 신뢰하는 웹 사이트 목록에 들어가있기 때문에 원할때마다 스카피으가 카메라에 액세스하도록 허용 가능
그렇다면 사파리는 얼마나 권한 설정 추적을 잘하는가?
공격 수립 → 우리가 만든 악성 웹사이트를 secure context" of a trusted website, 안에 있는 사이트라고 속인다면 우리는 Safari의 카메라 권한을 활용하여 mediaDevices API를 통해 웹캠에 접속할 수 있다.
5.2 Keeping track of websites
Safari가 당신의 웹사이트 설정을 사용하기 위해서는 사용자가 현재 보고 있는 웹사이트를 알아야 한다. 이것은 모든 브라우저에서 SOP 정책을 수립하기 위해 필수임. 해커는 브라우저를 속여서 SOP 우회하는 것이 목표다.
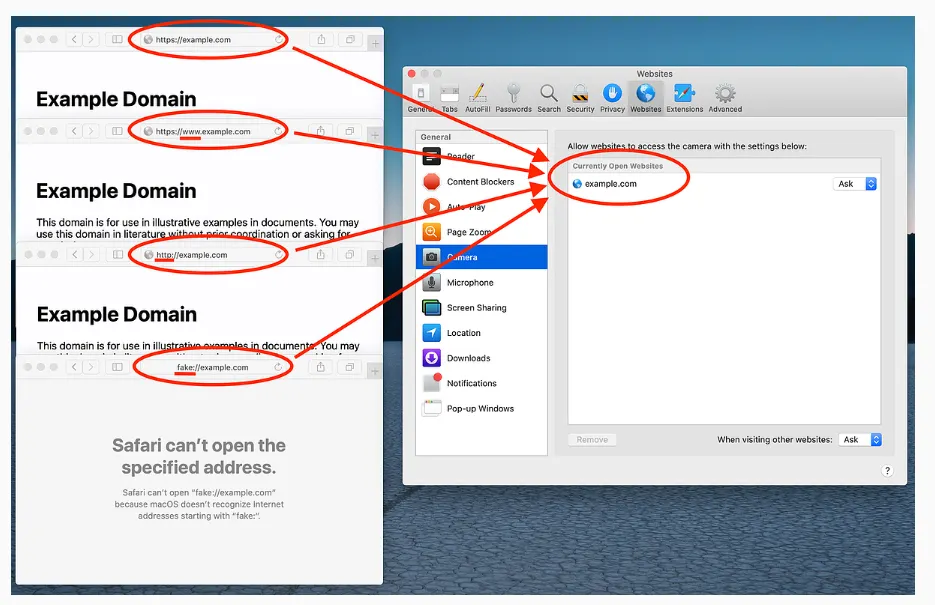
사파리 설정에서 신뢰할 수 있는 사이트 목록을 확인해보면 다음과 같이
현재 오픈되어있는 사이트가 나오는데, 도메인에서 hosts name 부분이 4개가 다 다름에도 불구하고 동일한 사이트로 추적하고 있다. 따라서 사파리가 열러있는 모든 창에 대해서 URL 구문 분석기를 실행해서 URL의 호스트 이름을 얻고, 그것들에 대해서 추가 구문분석을 하고 있을 가능성이 높다고 생각했다고 함.또한 사파리는 www를 제거하는것으로 보임.
더 중요한건 URL 스키마 완전히 무시됨. 왜냐하면 몇몇의 스키마들은 의미있는 호스트 네임들을 확인하지 않음. 예를 들어 "file:, javascript:, or data:" 같은 것들을.
사파리는 단순히 " :// " 나 " / " 만을 확인하여 호스트 이름을 식별하는 문제가 있다. 즉, 사파리는 URL 구문 분석을 위한 화이트 리스트를 유지했어야만 함. ( 관련 CVE-2020-3852 ). 이제 이러한 사파리의 문제를 이용하여 익스를 진행!
5.3 The usual suspects
최종 목표는 일반적인 URL 구문을 사용하여 사파리에서 구문 분석을 진행할 때, 해커가 만든 임의의 호스트 name을 생성하는 url을 만들게 하는 것임.
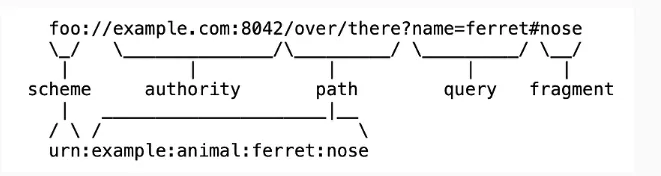
일반적인 URL 구문 분석
•
javascript : // 요렇게 시도
→ 한마디로 요건 안됌
•
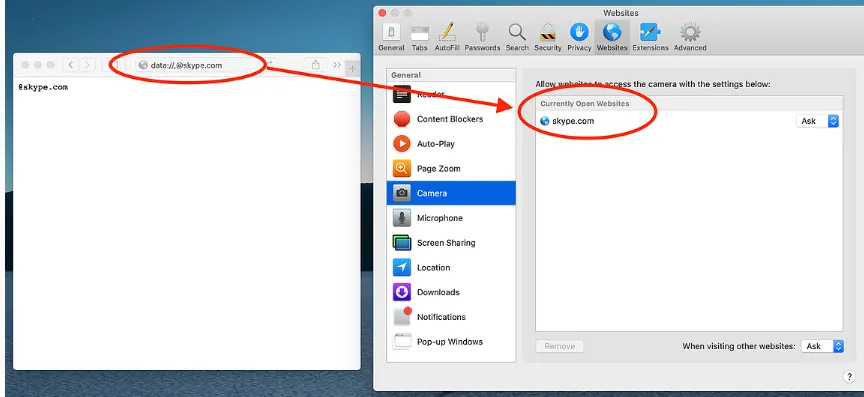
data: // 요렇게 시도
→ 요건 성공.
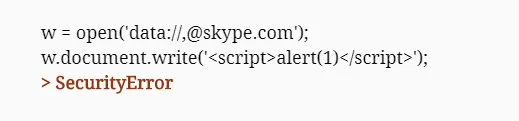
window.open()을 이용하여 "data://,@skype.com "이렇게 입력했을때 사파리는 skype.com이 열려있다고 믿음
하지만 url 유형성 검증에서 에러남. "//" 요거를 인식하지 못하고 mime type에서 text/plain으로 인식함
따라서 해당 방법도 실패
결국 사파리가 내부적으로 URL을 어떻게 파싱하는지를 window.history를 이용하여 분석함. 근데 이것도 실패
•
about : // 요렇게 시도
→ 이것도 실패.
•
file :// 요렇게 시도
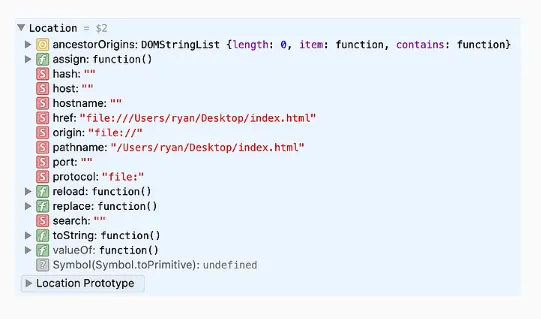
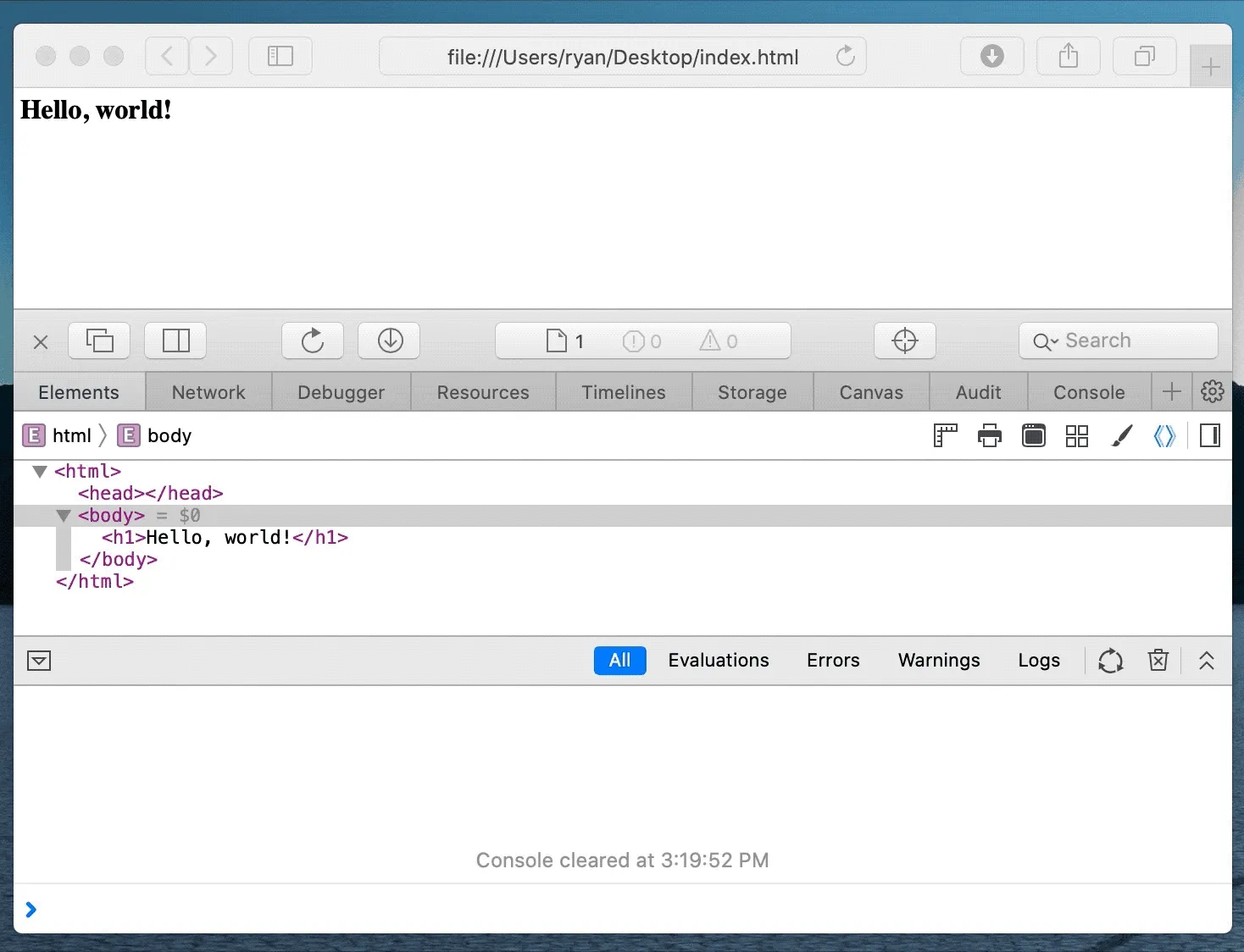
일단 정상적인 file url을 어떻게 파싱하는지 확인함
호스트name이 비어있었고, 자바스크립트로 호스트 이름을 지정했을때의 결과를 확인함
페이지는 실제로 이 URL을 유요하다고 받아들이고 동일한 내용을 다시 로딩했음. 즉, 사파리는 내가 skype.com을 열었다고 생각했고, 나는 악성 자바스크립트를 로드할수 있음. 하지만, 이거는 피해자가 로컬 HTML파일을 열어야지만 가능함. 모바일 사파리를 통해 다운받은 로컬 파일은 자바스크립트 엔진이 없는 미리보기 방식으로 표시되기 떄문에 IOS에서는 작동하지 않음.
따라서 file:// 이것으로도 카메라를 열순 없음
•
blob : // 요렇게 시도
요건 쫌더 분석 더 해야함. 대충 보면, blob와 blank 를 이용해서 뭐 되는 것 같음.
5.4 Secure Context without TLS 샌드박스 우회
5.5 시연
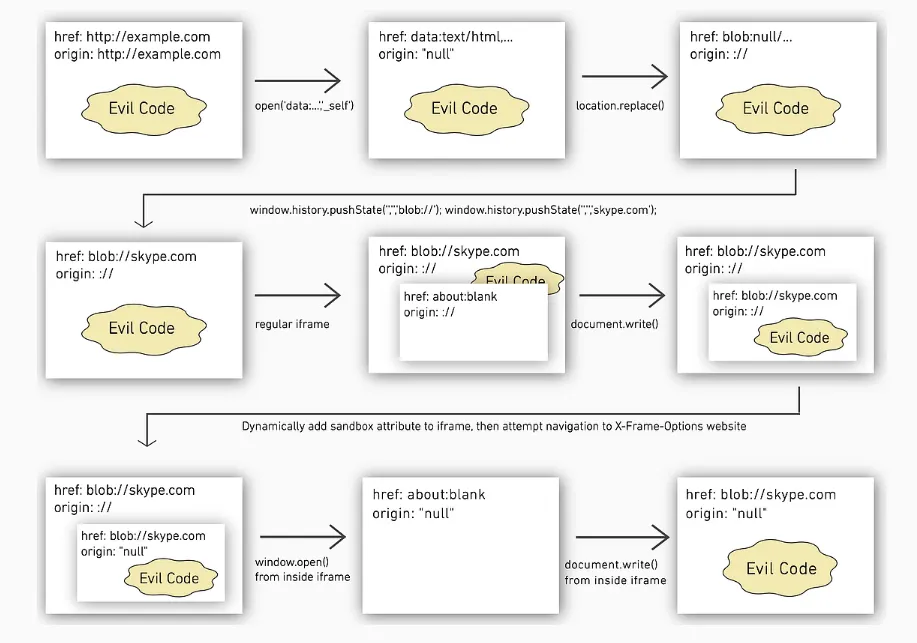
방법
1.
Open evil HTTP website
2.
HTTP website becomes a data: URI
3.
data: URI becomes a blob: URI (with magic blank origin)
4.
Manipulate window.history (in 2 parts!)
5.
Create an about:blank iframe and document.write to it
6.
Dynamically give this iframe the sandbox attribute
7.
Attempt an impossible frame navigation using X-Frame-Options
8.
From within the iframe, window.open a new popup and document.write to it
9.
Profit
결과 확인 : 왼쪽 맥북, 오른쪽 아이폰